CARA MEMBUAT KOTAK SCRIPT DI BLOG
Cara Membuat Kotak Script di Postingan Blog - Kotak Script yang biasanya digunakan untuk kode" HTML ke dalam Postingan , agar lebih elegan dan enak di pandang dan terlihat rapih.Kotak Script juga bisa diberi warna di bagian backgroundnya di bagian kotak ,, dan bisa di atur bentuknya
untuk caranya ikuti langkah-langkah berikut ini:
1.Login Blogger dan pilih "Entri Baru"
2.Tulis Entri
3.Pilih HTML lalu masukan Kode Berikut
4. Untuk lebih jelas lihat gambar di bawah ini
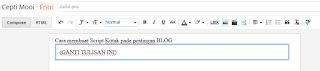
5.Lalu Kembali ke compose Dan hasilnya seperti gambar dibawah ini
6.Selanjutnya anda bisa menghapus tulisan "(GANTI TULISAN DISINI)"
Mudahkan? pasti anda ingin mengganti tampilan kotak tersebut. ini penjesannya
nah begitu penjelasan script kode tersebut so, bagaimana mudah kan? dan terlihat rapih nan elegan
untuk yang ingin bertanya jangan malu-malu silahkan komentar.
untuk caranya ikuti langkah-langkah berikut ini:
1.Login Blogger dan pilih "Entri Baru"
2.Tulis Entri
3.Pilih HTML lalu masukan Kode Berikut
<div style="border: 3px #1780dd Double; padding: 10px;background-color:#ffffff;
text-align: left;">
.(GANTI TULISAN INI).</div>
text-align: left;">
.(GANTI TULISAN INI).</div>
4. Untuk lebih jelas lihat gambar di bawah ini
5.Lalu Kembali ke compose Dan hasilnya seperti gambar dibawah ini
6.Selanjutnya anda bisa menghapus tulisan "(GANTI TULISAN DISINI)"
Mudahkan? pasti anda ingin mengganti tampilan kotak tersebut. ini penjesannya
- border : 3px = ketebalan kotak script
- #1780dd = warna kotak script
- Double; = Bentuk kotak bisa ganti dengan yang di bawah
Dashed
Dotted
- Padding: 10px = Panjang Kotak kebawah
- background-color:ffffff; = Warna dalem kotak
nah begitu penjelasan script kode tersebut so, bagaimana mudah kan? dan terlihat rapih nan elegan
untuk yang ingin bertanya jangan malu-malu silahkan komentar.


0 comments:
Post a Comment